唔,刚刚膜了一下MAKA的H5编辑器。
赶脚还不错?
不过有一个比较坑的问题,Ta的BGM音乐上传有2MB的大小限制,原来10多M的MP3压到2M,音质很BOOOOM。
抓了下发现并没有走MAKA的服务器,而是直接上传到阿里云的OSS。
冷静分析,文件大小判断有可能在客户端做。
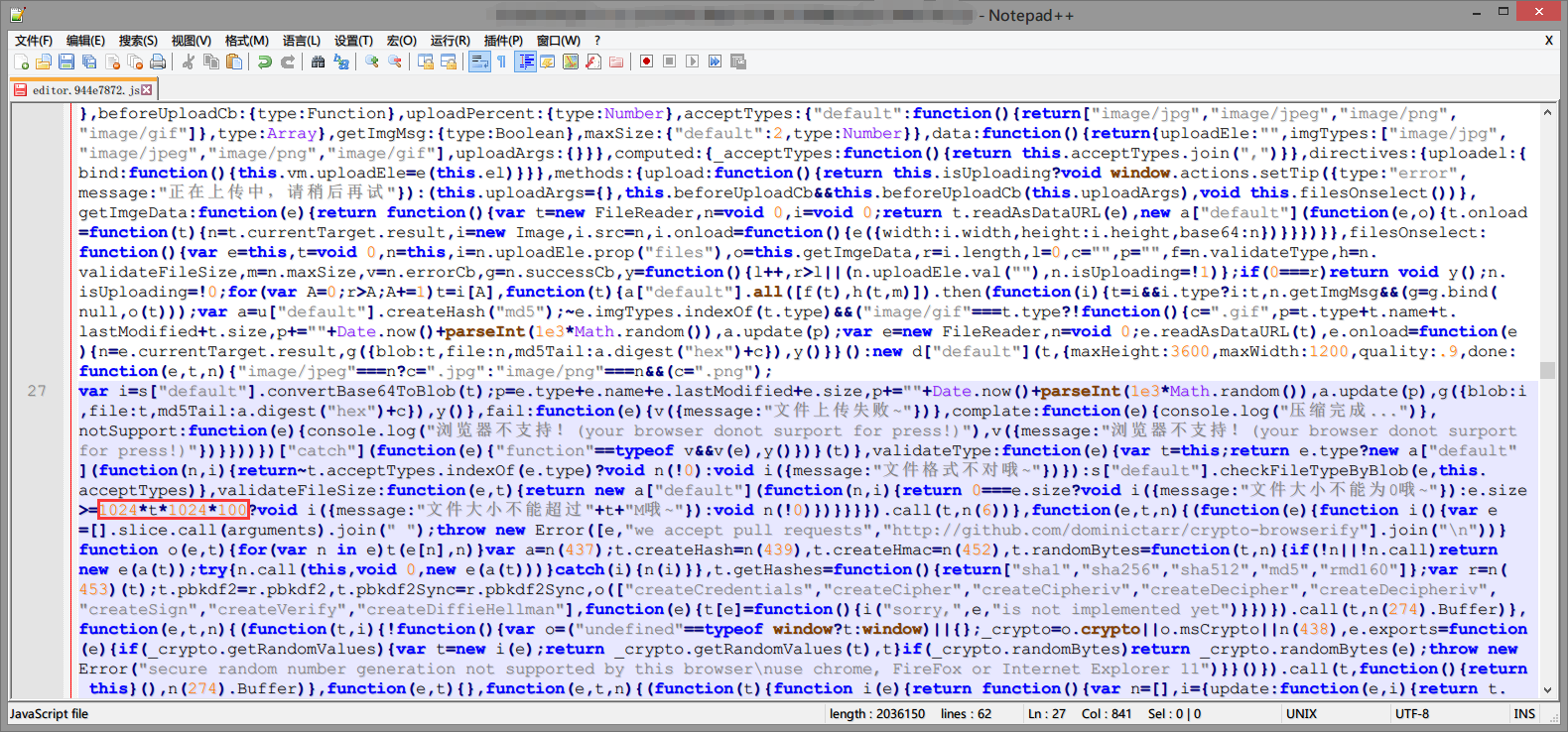
于是就开始膜如何突破这个2MB的限制,一开始是看JS的,然而可能是为了压缩大小或防扒等原因,里面的函数都是a b c d这样简写的贼难看,而且非常庞大,光是搜索".size"就出200+个,一时没找到是哪判断文件大小的。。
于是开始膜阿里云OSS,先一个Option,然后一个PUT,但实际上PUT的Header带上了文件的MD5,而且貌似加到校验,PUT半天还是返回403,也懒得膜Key是怎么计算的了。。
又退回膜JS,搜 .size 然后再找 1024 终于给找到了。。
试成了,就顺便做一个很简单很简单的小白向教程(从入门到放弃)。
写在前面:即使突破了2M客户端判断,上传OSS还是会有10MB左右的限制,不过足够大部分音乐上传了。
首先我们需要到编辑模式。
在"我的作品"里,随便找个作品,点"编辑"
然后在打开的页面,F12,唤起开发者工具。
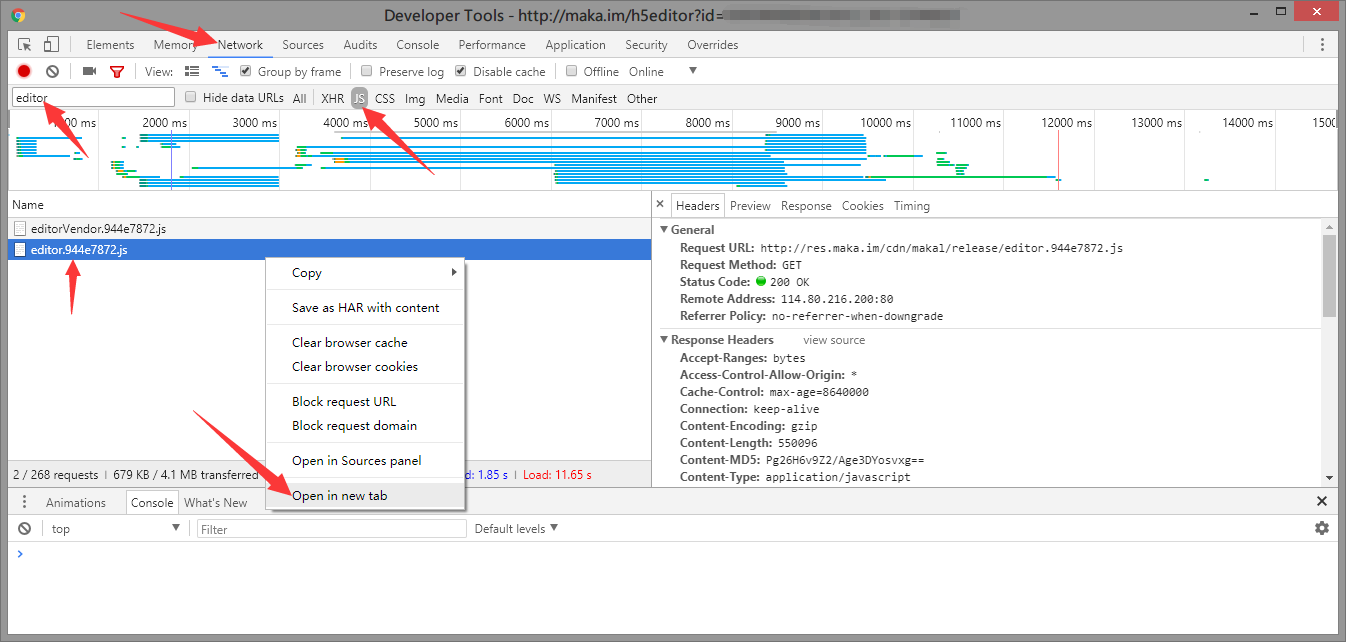
切换到Network选项卡,按照图中设定过滤。
类型为JS,名称搜editor。
然后右键出来的结果,注意是下方那个,然后点击Open in new tab。
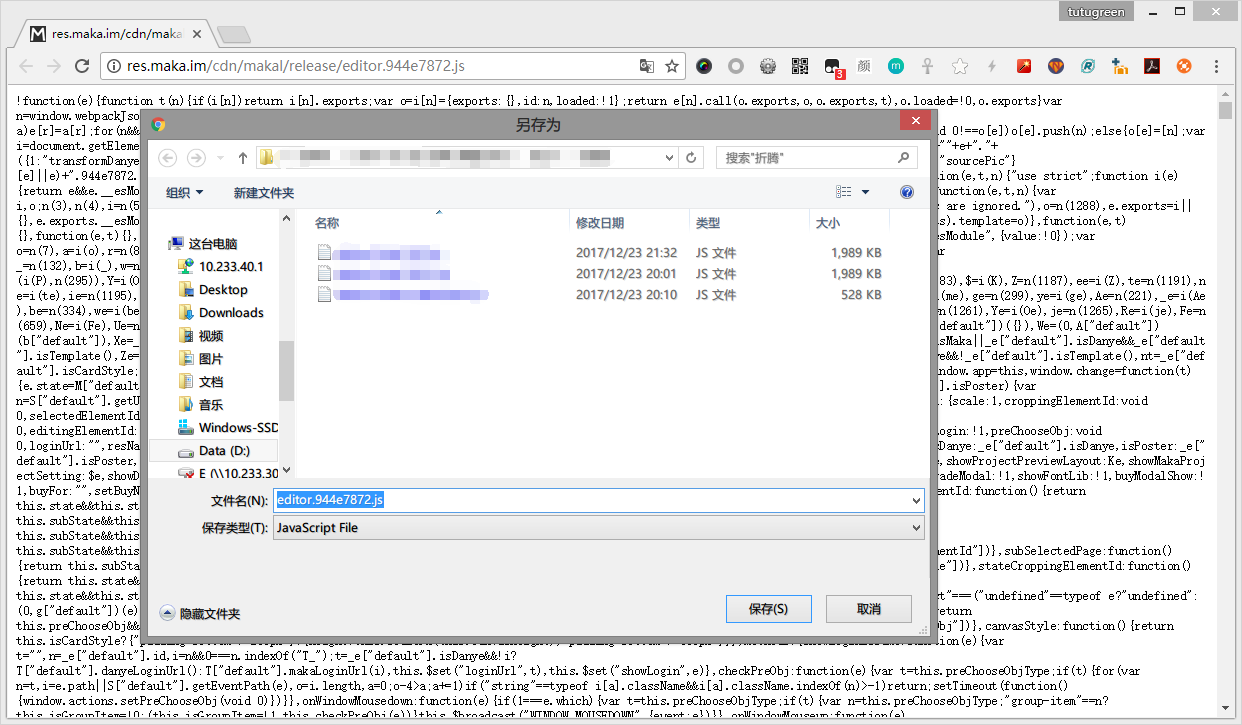
Ctrl+S,直接另存为。
然后,Notepad++,启动~。
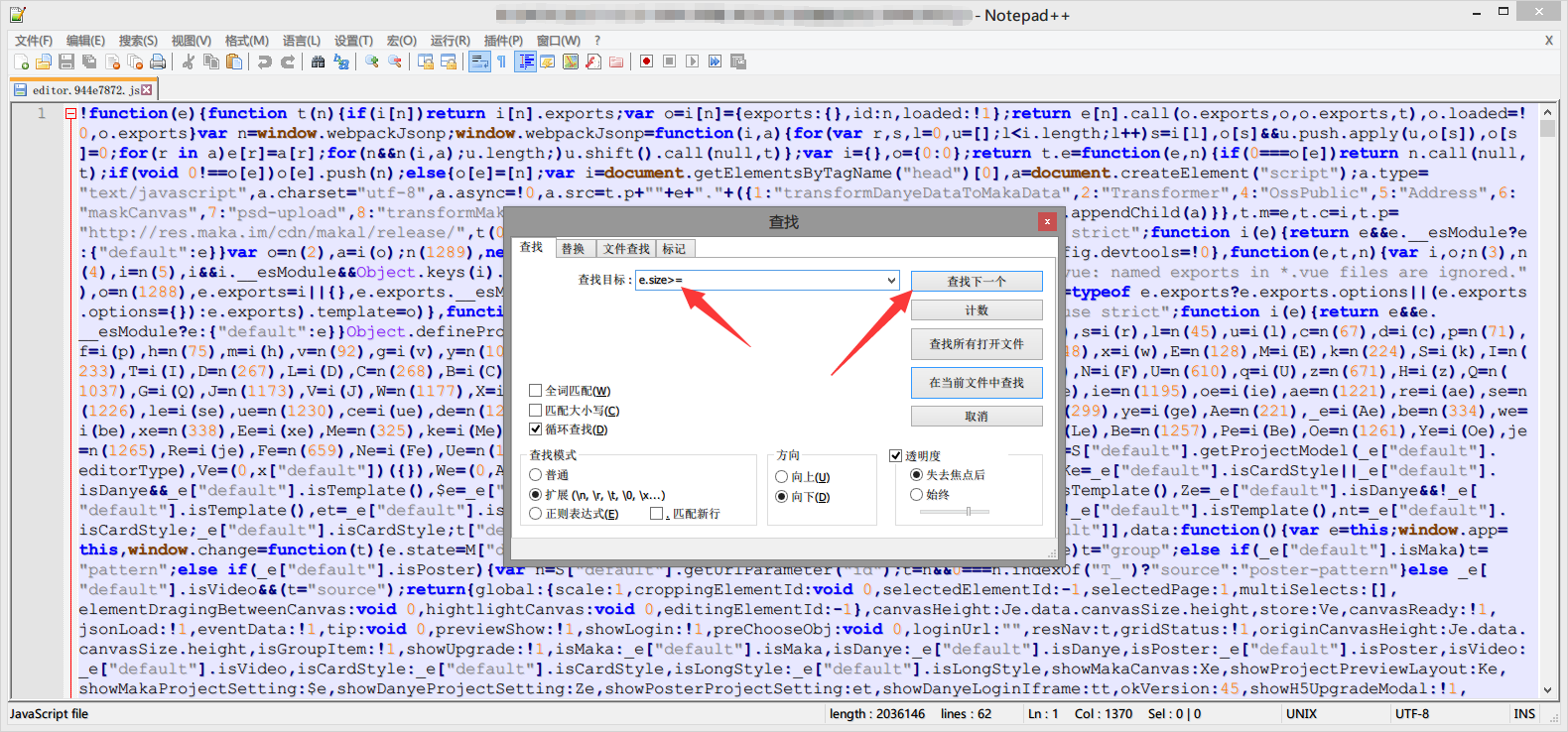
Ctrl+F,调出查找,查找目标为"e.size>=",点击查找下一个。
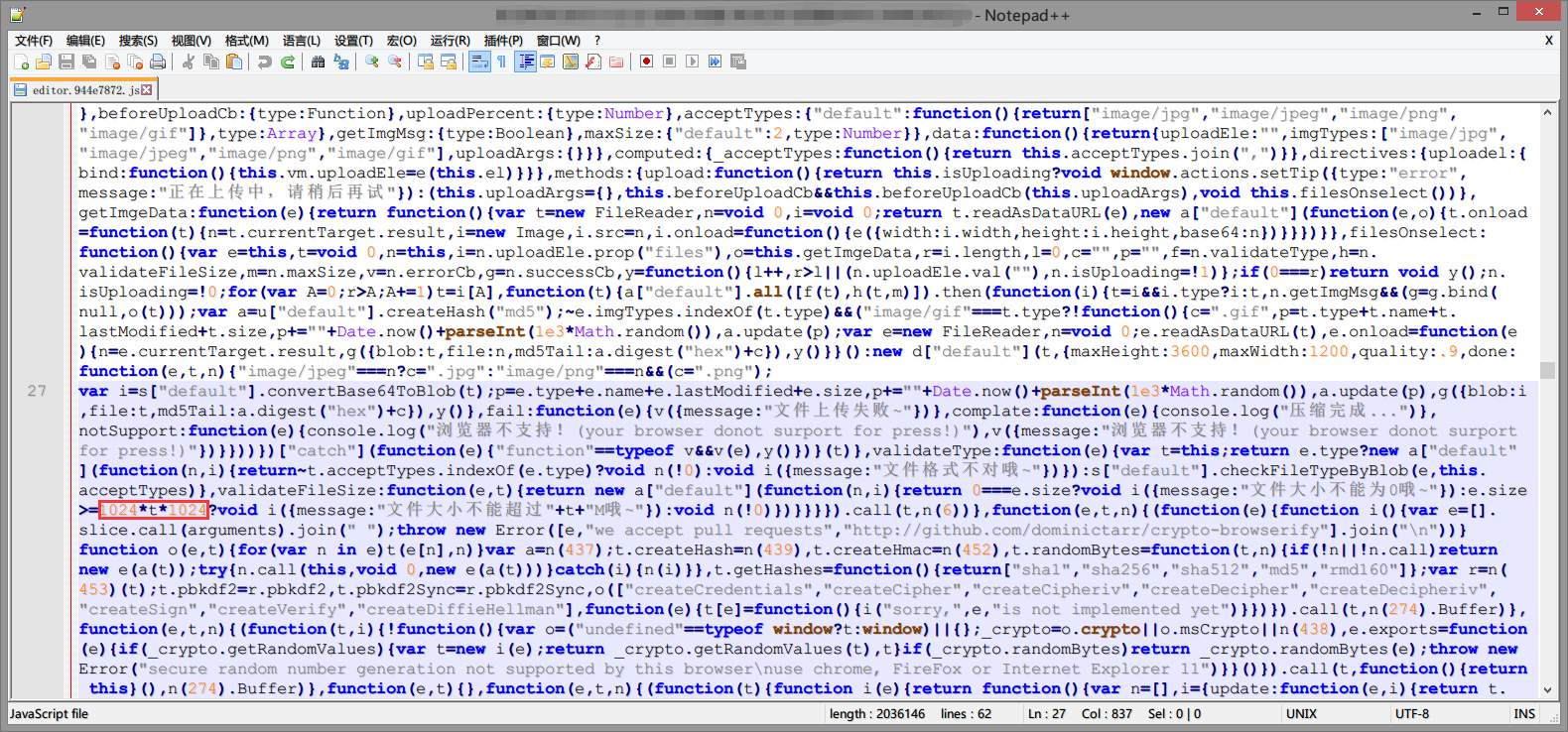
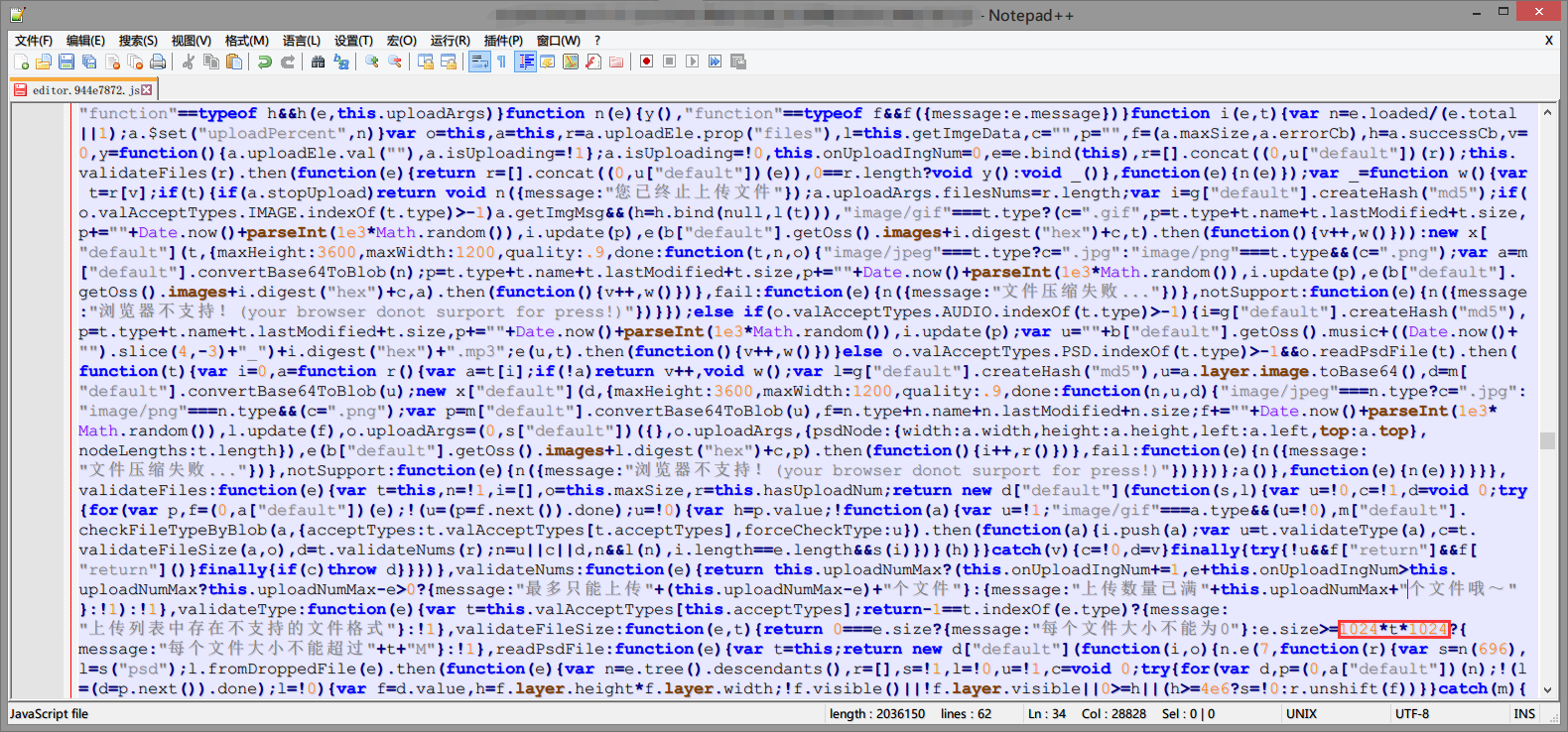
然后可以看到"e.size>=1024*t*1024",这边就是判断文件大小的,按自己需求改一下吧。
我直接后面再乘了100。
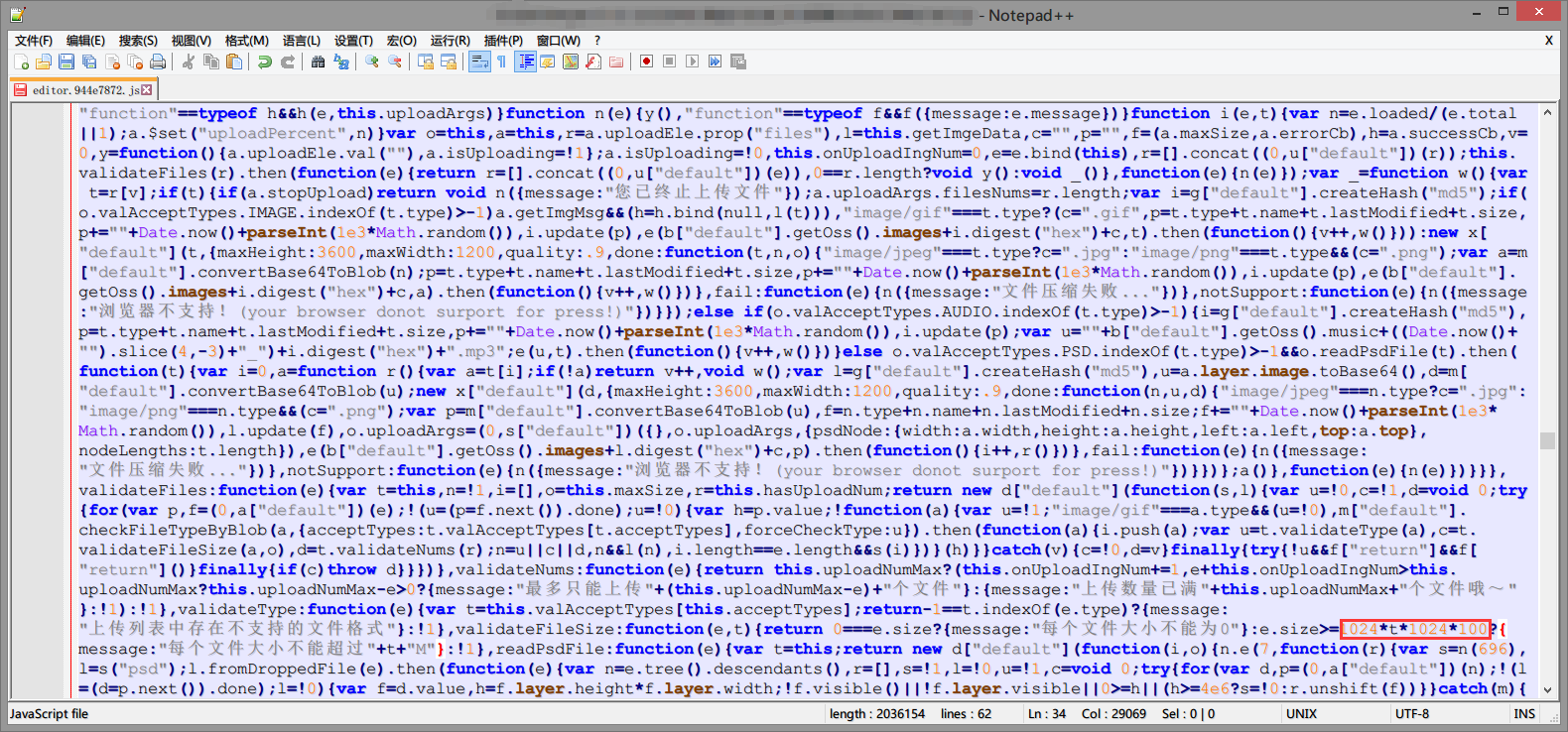
改为了"e.size>=1024*t*1024*100"
注意总共有两个搜索结果,保险起见,都改了。点击查找下一个,继续修改。
(实际是窝懒得找到底是哪一个做了音乐上传的判断了。。。)
继续改为~
改好以后Crtl+S保存,记一下文件位置。
然后我们启动Fiddler(没有安装的去下一个就好,一波下一步即可完成安装。)
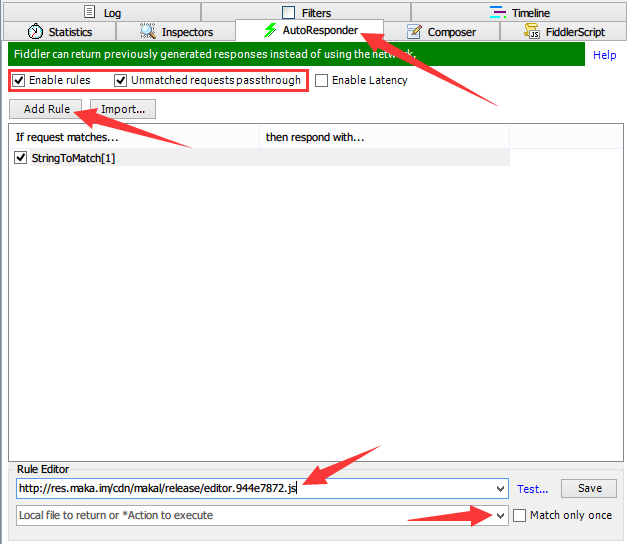
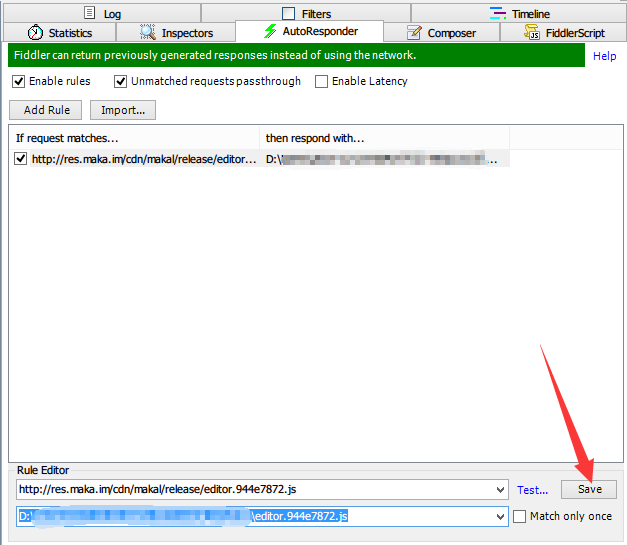
在右方,选择AutoResponder选项卡。
然后选中 Enable rules 及 Unmatched requests passthrough。
点击Add Rule,Rule Editor 第一个是JS的地址。
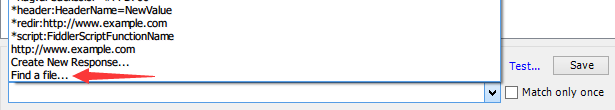
第二个点击小箭头,然后选择 Find a file...
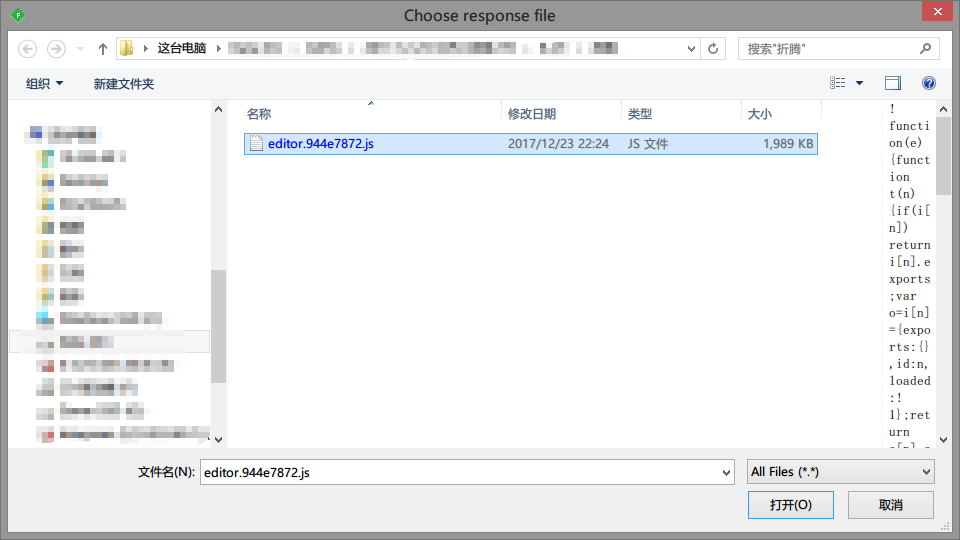
选择你刚刚修改好保存的JS文件。
最后点击Save。
现在在Chrome里Crtl+F5,重新打开编辑器,就可以上传超过2M的音乐文件啦。
注意如果上传超过10MB左右的,OSS可能会返回错误,适当压缩再传。
实测是OK的,如果有什么不清楚的可以留言w。
FIN.















Comments | NOTHING